EDITOR CHOICE
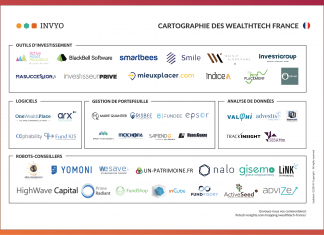
Mapping WealthTech France 2019
L’écosystème WealthTech français n'a cessé d'évoluer depuis la première vague des robots conseillers dans les années 2012-2014.
ACCÉDEZ A PLUS DE DONNÉES AVEC INVYO ANALYTICS
Tester la...
© Invyo 2019